What is mobile first designs?
Mobile first is the strategy or approach of making web pages (application) works with best usability, perfect functionality and visually attractive on mobile (small screens) as a first step.
What is difference between mobile and desktop when designing user experience?
| Desktop | Mobile | |
| Space | More Space | Less Space |
| Internet connection | Trouble free, more stable | Less stable, more trouble |
| Time | User have time | User is always in hurry |
| Screen | Fixed | Flipping |
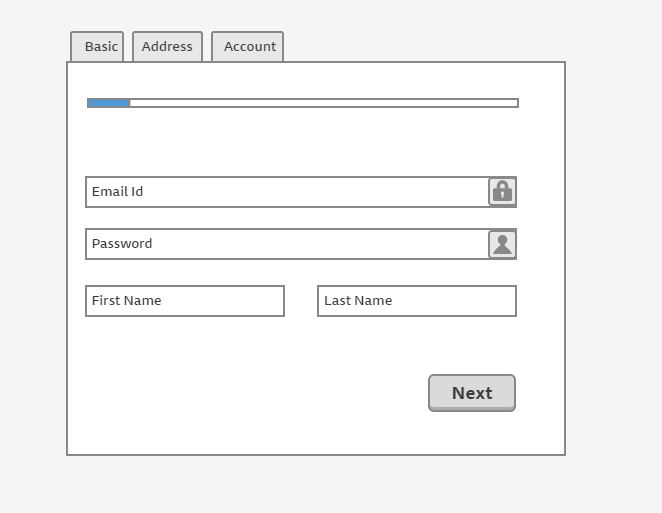
| Call to action buttons | Vary in size | Big enough to be touched with thumb or finger |
Tips for Mobile first design
- Forget the existing desktop environment.
If you are starting with a new project, forget everything about desktop. Only think of the small screen, less resources, less space and most important content.
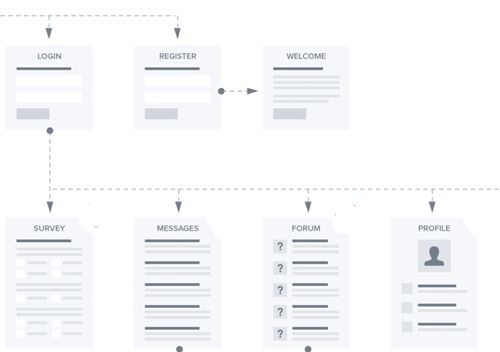
2. Draw user flow
Identify the key steps of the application and draw the user flow out of it.
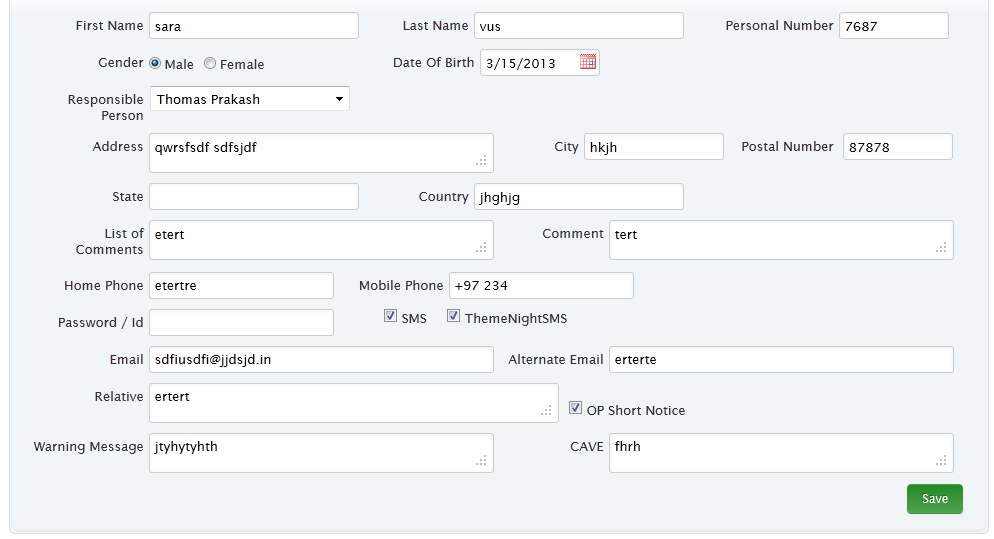
3. Identify the key content
Mobile first is also understanding of the key content of the application. Limitation of the size and need of bigger font size forces you to choose the most important content.
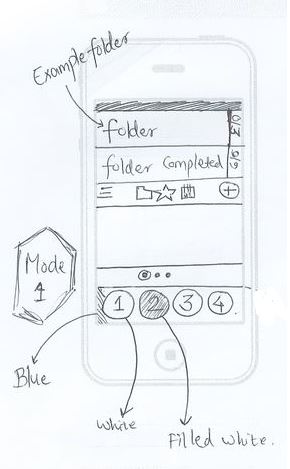
4. Draw your ideas on paper
Experiment your ideas by drawing it on paper. Drawing on paper is the best way to find the right solution soon.
5. Use meaningful icons
Icons are most important thing in the mobile design. Choose your icons wisely and be consistent though out your application. Make sure you are using the standard icons like remove as bin icon, cancel as close icon.
6. Provide notification (feedback)
Always provide user with the feedback if something is going wrong. Lets say internet connection is lost. Let the user aware of it. Providing user constant feedback not only prevent their time but they will also trust you more.