No wonder words are the heart of the any web application but choosing right words and right typography is very important.
Typography is the first impression
Typography is the body language and first impression of your website. It gives the feel and voice to the website. Below is the simple example :
Bad Good

So make sure you style and design you webpage properly.Don’t forget the power of the white space and alignment.
User reads very less
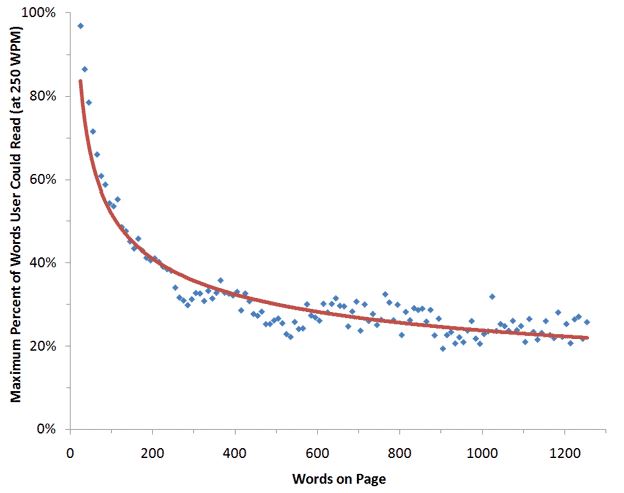
Before we move on to the styling and fonts, lets try to understand how much user reads. A normal user can read 250 words per minute which means users can read 18 words in 4.4 seconds.
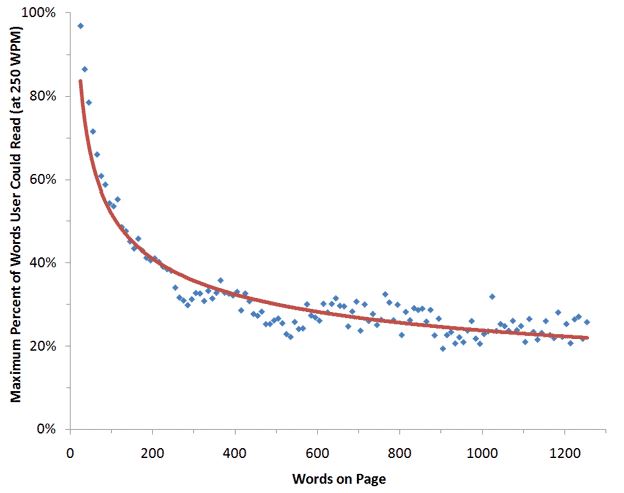
A study in 2008 conducted by Herzlich willkommen and Jakob Nielson and they come to the conclusion that user reads only 20% of the text on web page. This analysis was done on 45,237 page views with words length varies from 30 – 1,250 words for 25 different users.

Conclusion: Users reads about 20% of the text on the web page.
Choose your words carefully
Now that we know less words makes more sense, so choose your words carefully.
Think of the way you want to present story to someone. The first thing that will come to your mind is that it should appealing and engaging. To do that you should arrange you words in such a way that it will excite someone from the first word.
Readability and comprehension
Readability is also the key factor that engage the user. It mainly depends on the four things:
- Font size
- Font type
- Age of the reader
- Line spacing