What is breathing space or white space ?
It is space between elements in composition. The core concept is to distinguish the elements and the sections of the page. Elements of white space are:
- Images, graphics and logos
- Padding, gutters and margins
- Line and letter spacing between the text and lines
- Space between the columns
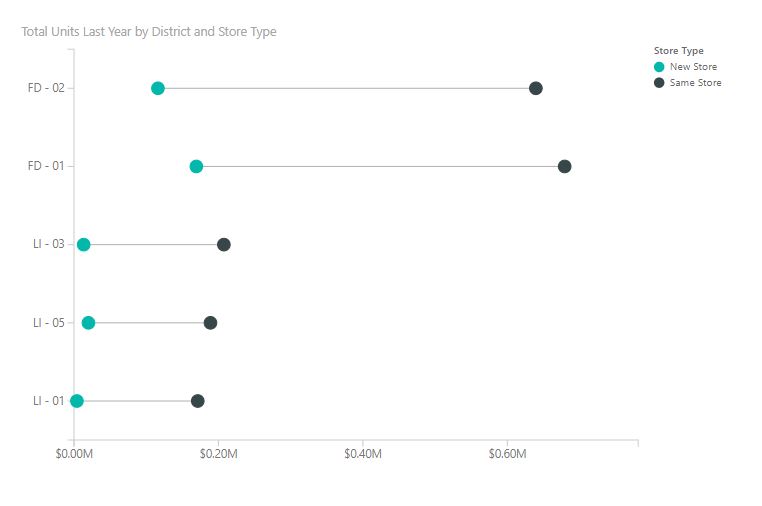
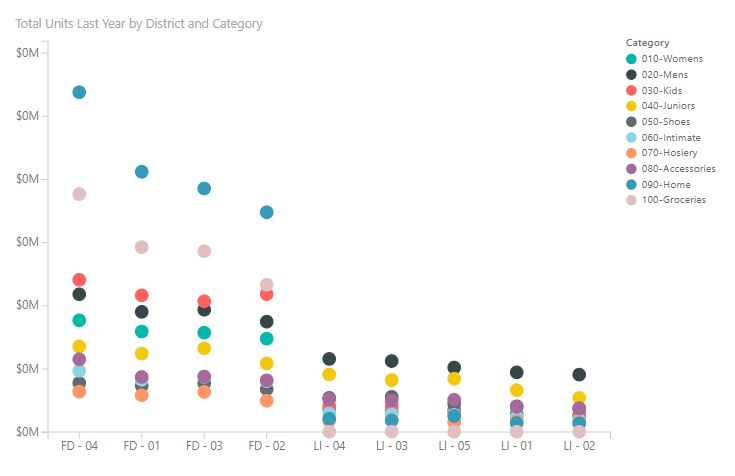
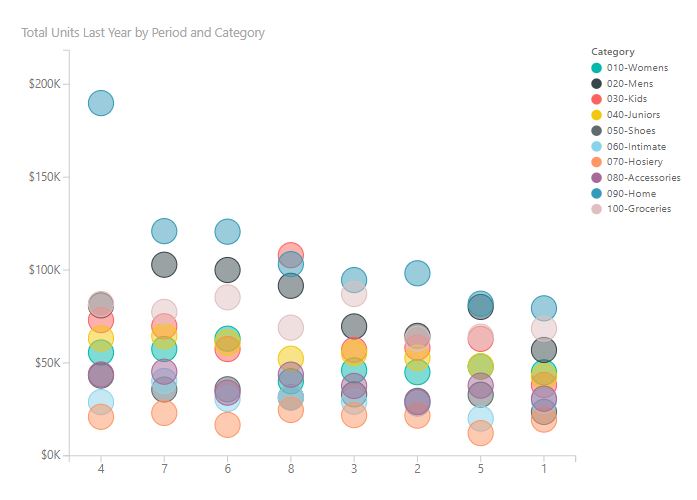
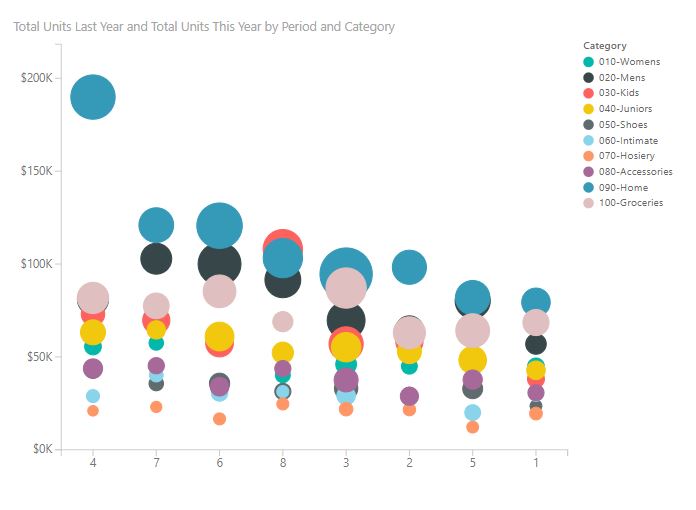
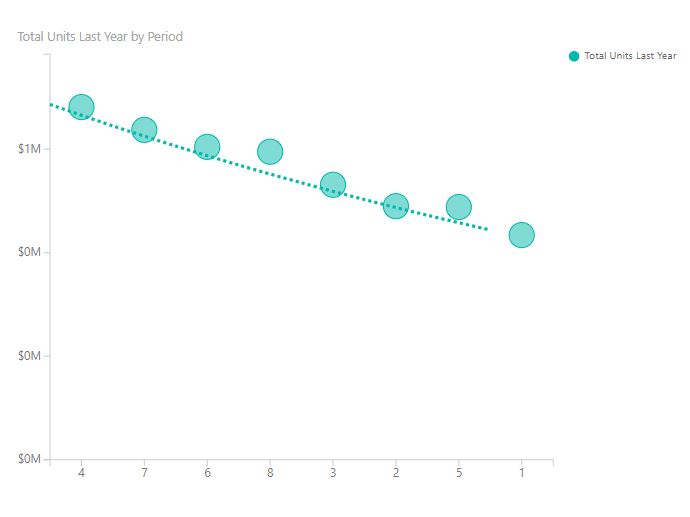
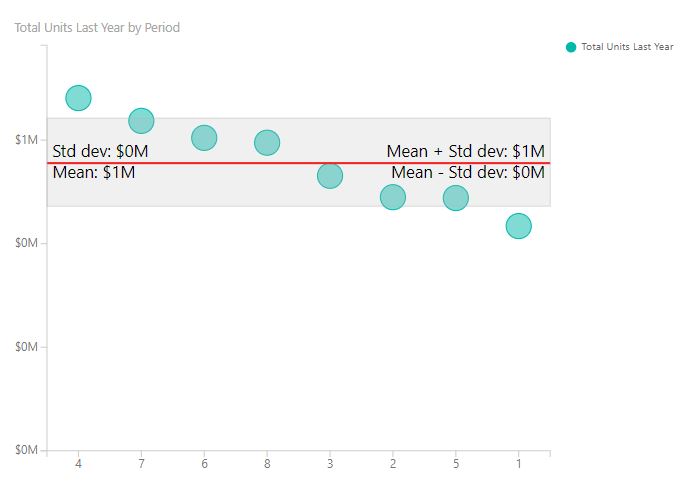
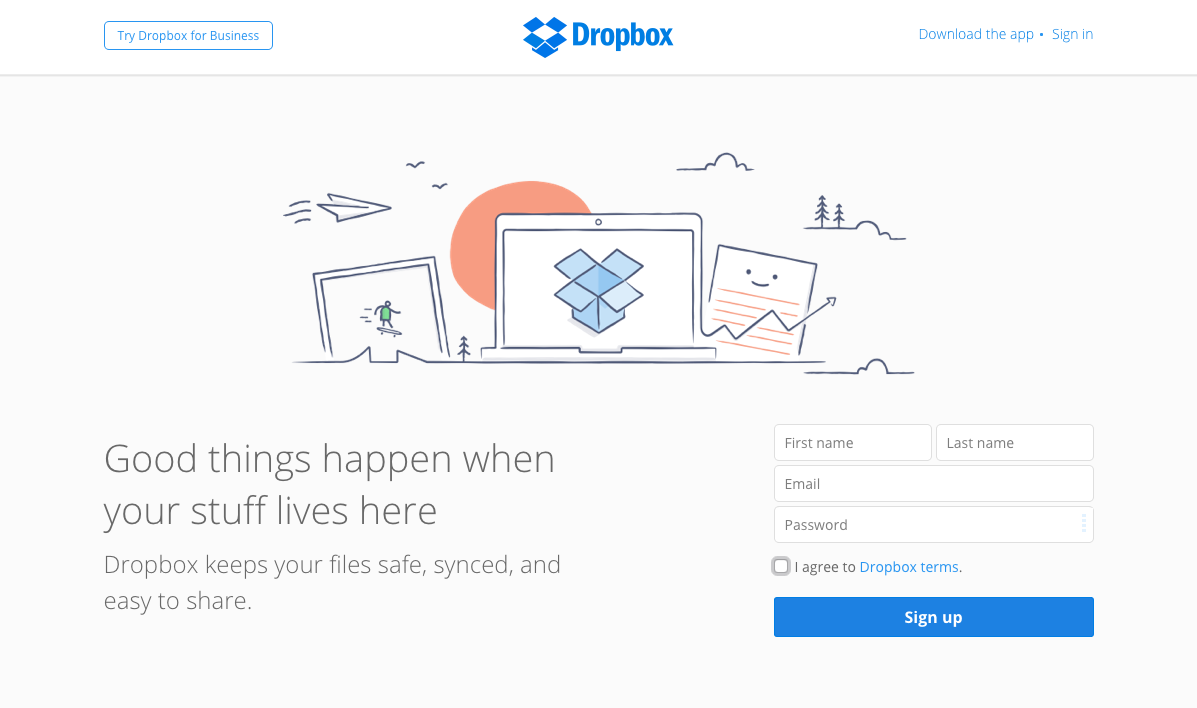
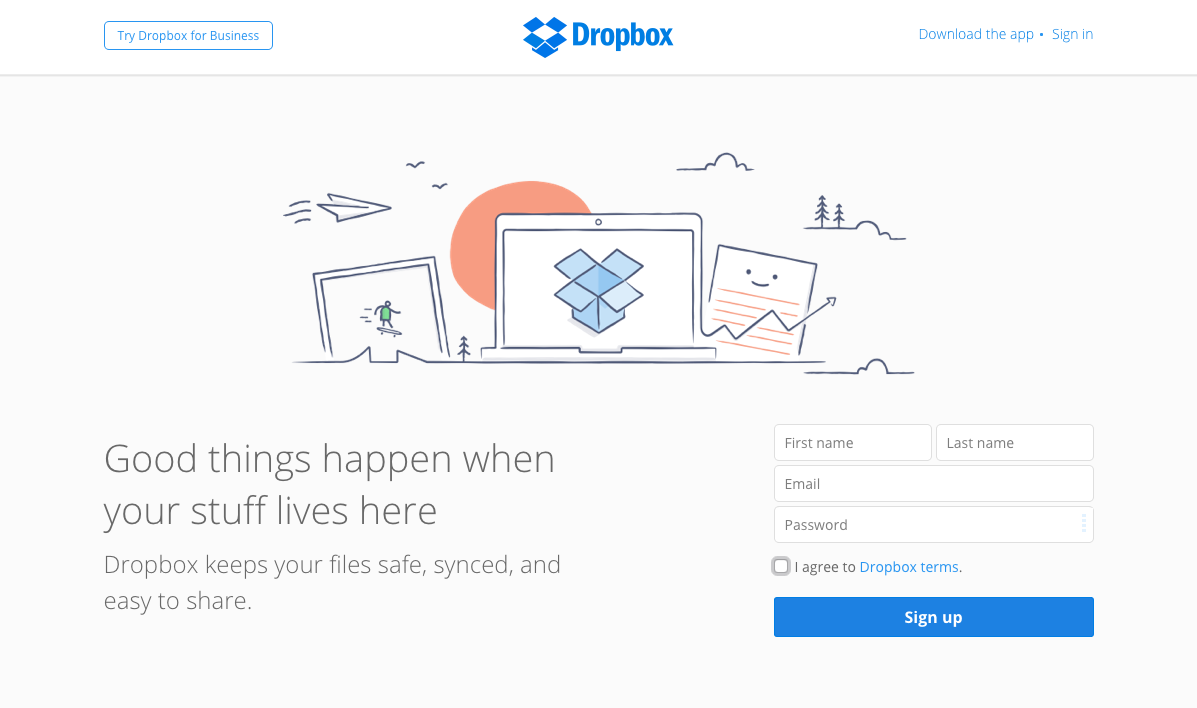
Below is the example of use of white space

Benefits of using white space
Improves readability
Key aspect of the user experience is the high readability of the content. Line spacing and letter spacing have great impact on the readability.
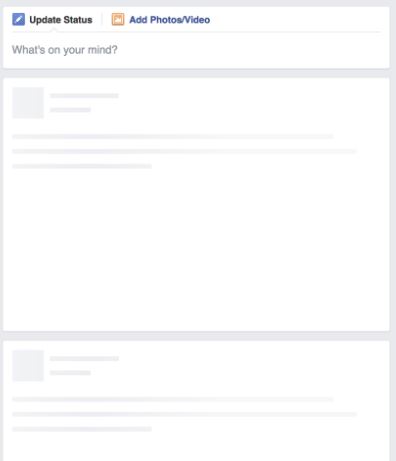
User will focus on what is more important
More you provide space int the elements more focused it will be. Prime example is drop box.

In the example above the user will find what they want in a second without any trouble because all elements are clean enough.