Never ask for more than 5 inputs in one go.
Asking more than 5 inputs from user in one go is killing.
Example 1:
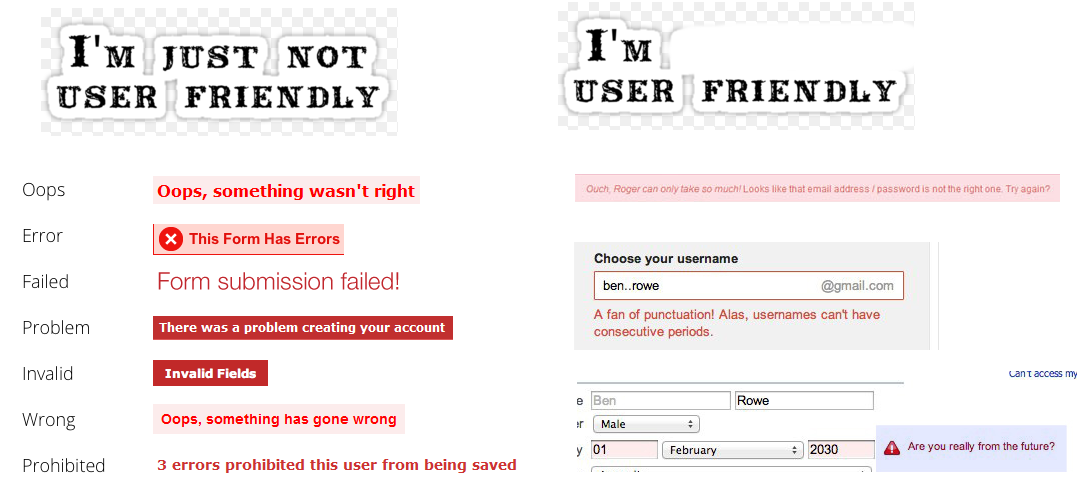
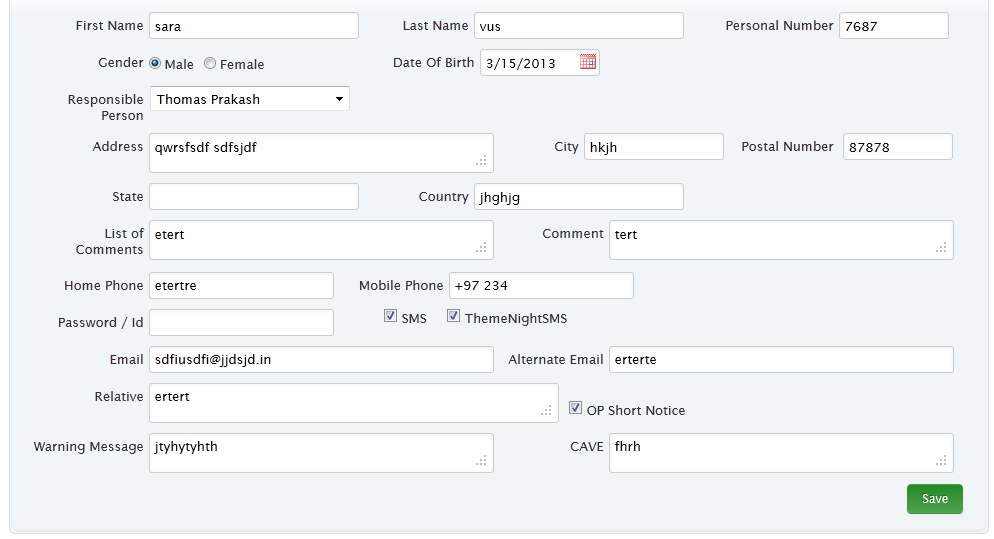
Here is an example of the worst user experience with forms. 
What is wrong with above form?:
- Too many input fields
- Too busy and no layout.
- No guidance where to start
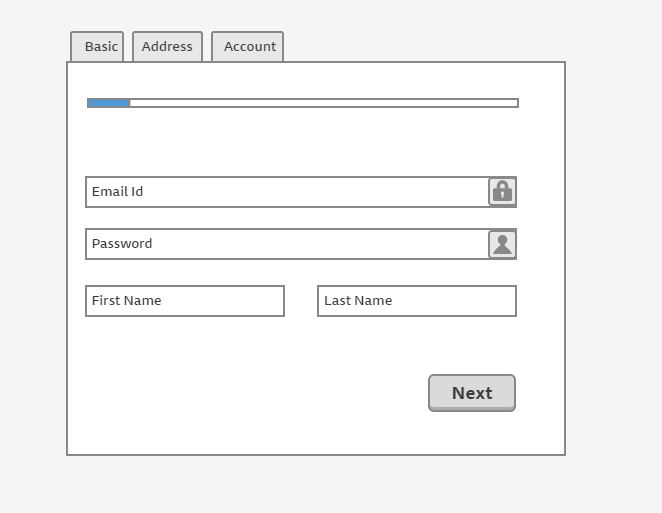
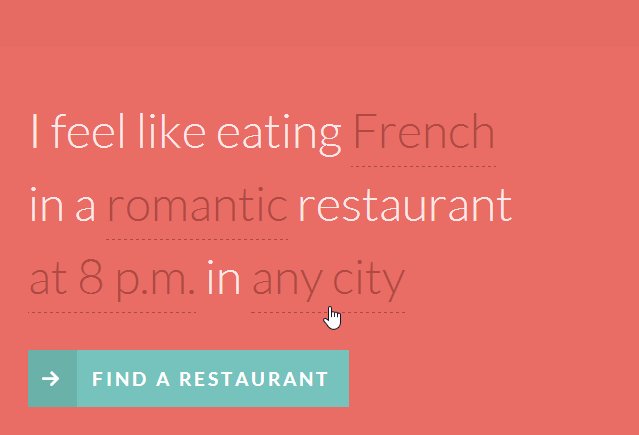
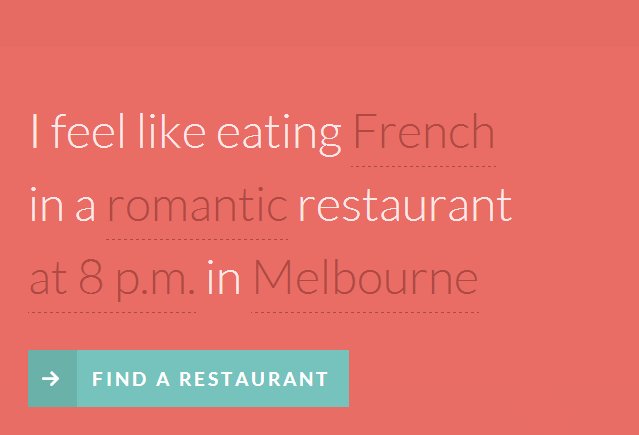
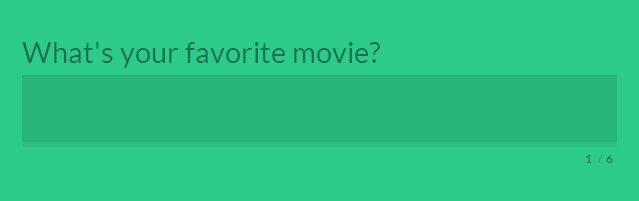
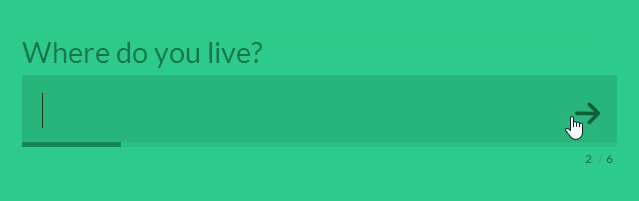
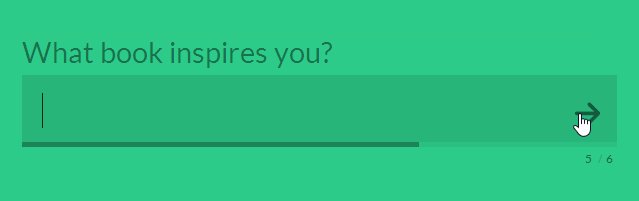
Now these types of form should be done in way shown below
Single column based forms are better.
Using more then one column require more eye movement and user has to spent more time to fill up the form.